Oi Thais,
Existem duas formas basicamente de fazer, que seria acessando a propriedade através de um Contexto (DataContext) ou apontando diretamente para a propriedade através do campo Value. Vou colocar abaixo as duas formas.
Acessando pelo DataContext:
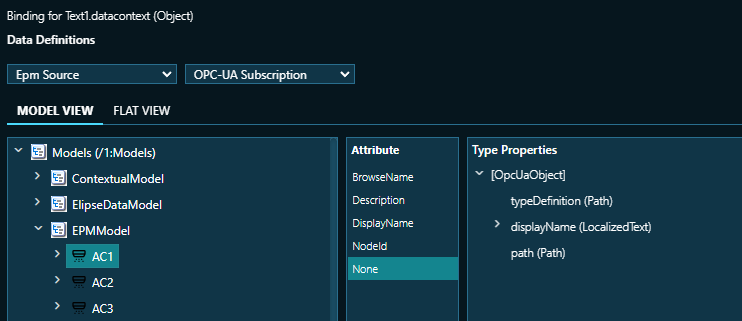
Primeiro eu seleciono o objeto que desejo ver (poderia ser um tag também). Para isso é necessário clicar no ícone a esquerda do campo e criar um Binding (associação).
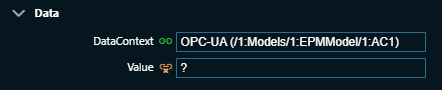
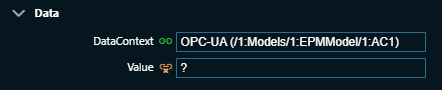
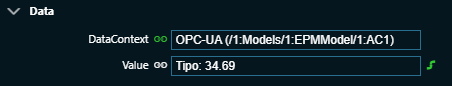
Observe que nesse momento eu tenho o contexto configurado, mas o valor que eu quero visualizar desse contexto ainda não.

A partir desse contexto que eu defini, vou configurar qual propriedade do objeto eu quero setar no campo Value do Widget.
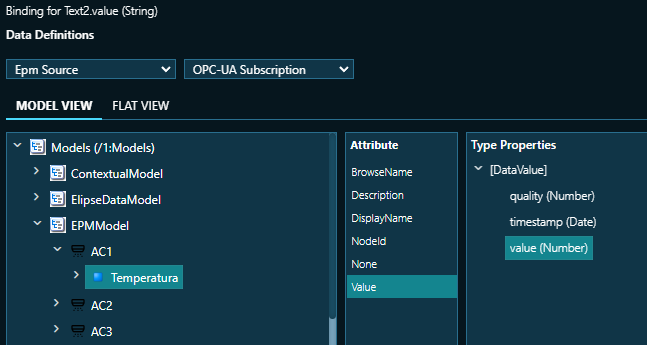
Novamente preciso criar um binding, nesse caso para o campo Value.
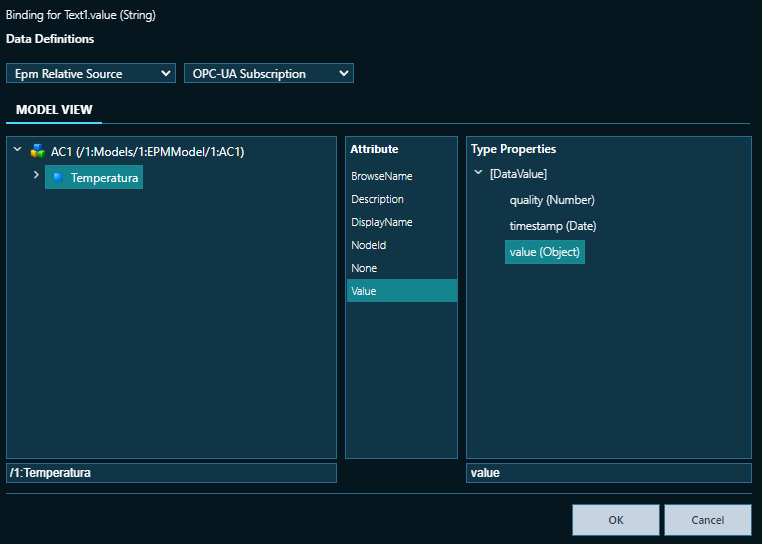
OBS: agora esse Binding será relativo ao contexto, ou seja, EPM Relative Source.
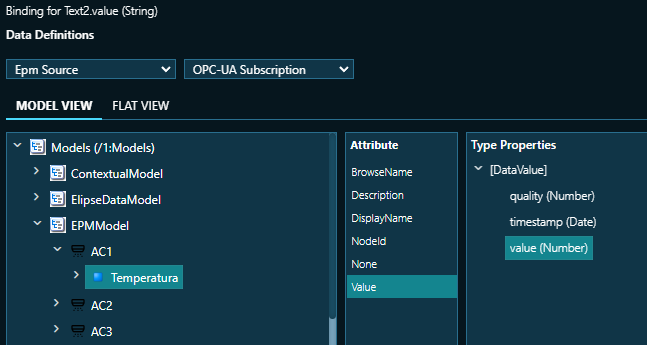
Na janela do Binding eu defino que quero o value da propriedade Temperatura.
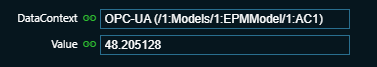
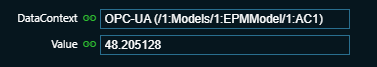
Observe que agora o campo Value do Widget já está mostrando o valor da propriedade Temperatura do objeto AC1.

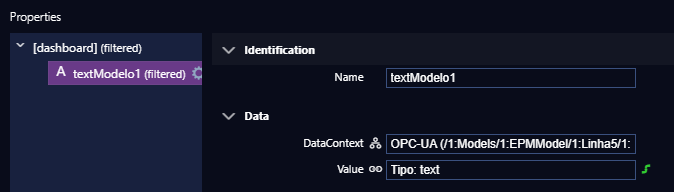
No exemplo que você deu, ainda haveria uma concatenação de um texto "Tipo: " por exemplo.
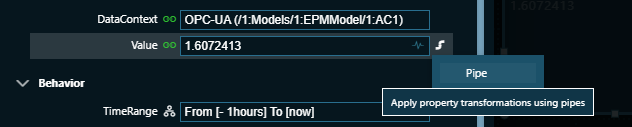
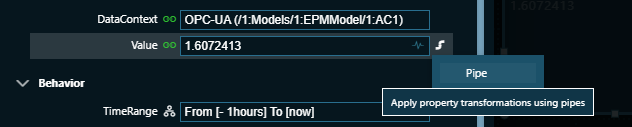
Para isso, vou criar um Pipe para formatar o resultado.

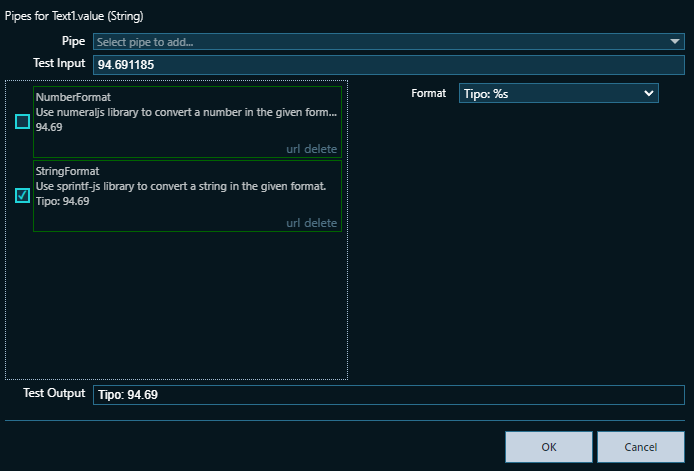
Nesse exemplo, primeiro eu quis formatar o valor para duas casas decimais e, depois, concatenar com o texto "Tipo: ".
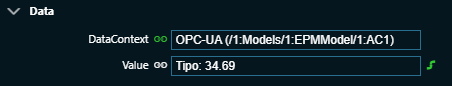
Observe que agora tenho o valor formatado conforme os dois Pipes.

Acessando diretamente a propriedade de forma fixa:
Agora eu vou ignorar o campo DataContext e apontar diretamente a propriedade do objeto AC1.
Para isso, vou criar um binding no campo Value conforme abaixo.

A partir desse momento, o campo Value do Widget já irá mostrar o valor. Se você desejar, basta aplicar os Pipes conforme mostrado anteriormente.
Conclusão:
A diferença entre as duas possibilidades é que se você arrastar outro objeto AC sobre o Widget com o dashboard em execução (imagine que arrastei o AC2), no primeiro caso que apresentei acima, o Widget irá se adaptar ao novo contexto, ou seja, vai mostrar o valor da propriedade Temperatura do objeto AC2 que foi arrastado sobre ele (afinal o DataContext mudou).
Já no segundo caso, como eu apontei diretamente para o valor de um objeto específico (que foi o binding no campo Value feito para o AC1), então ele não está mais olhando para o contexto e sim de forma fixa para aquele endereço absoluto que eu setei (a Temperatura do AC1).
Espero ter ajudado.