Boa tarde,
Estou tentando criar um TypeScript para fornecer o valor de um indicador no EPM Portal e apresentá-lo em um display, conforme apresentado no webinar do EPM Portal.(https://www.youtube.com/watch?v=4FrI8-2XXRg):
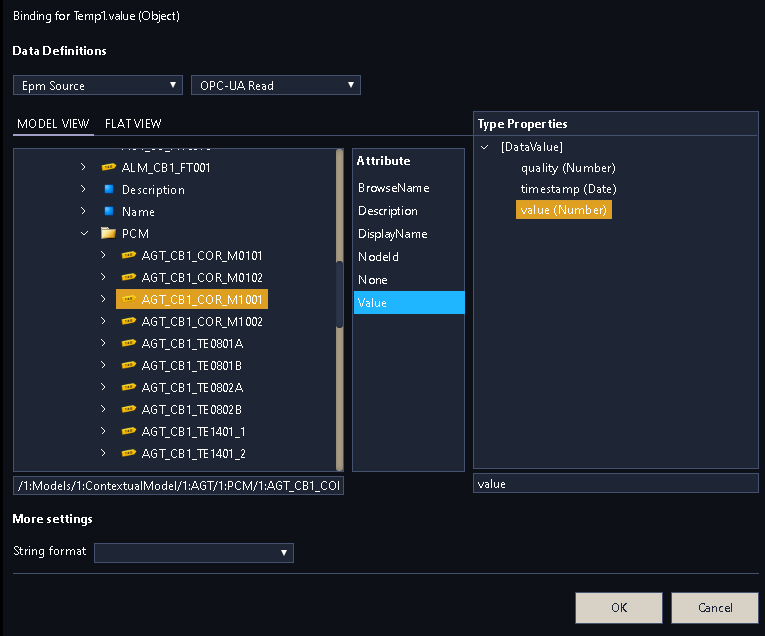
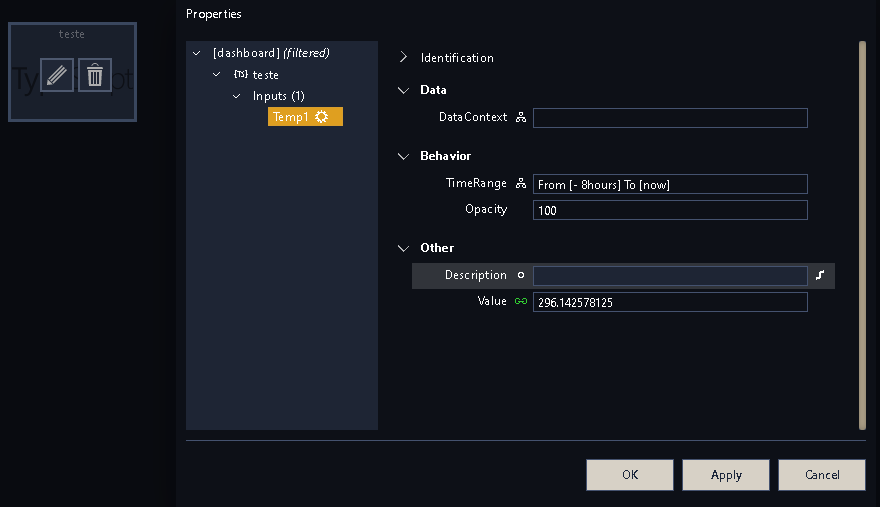
Adicionei o objeto typescript e criei as variáveis de entrada apontando para propriedade valor de uma tag:
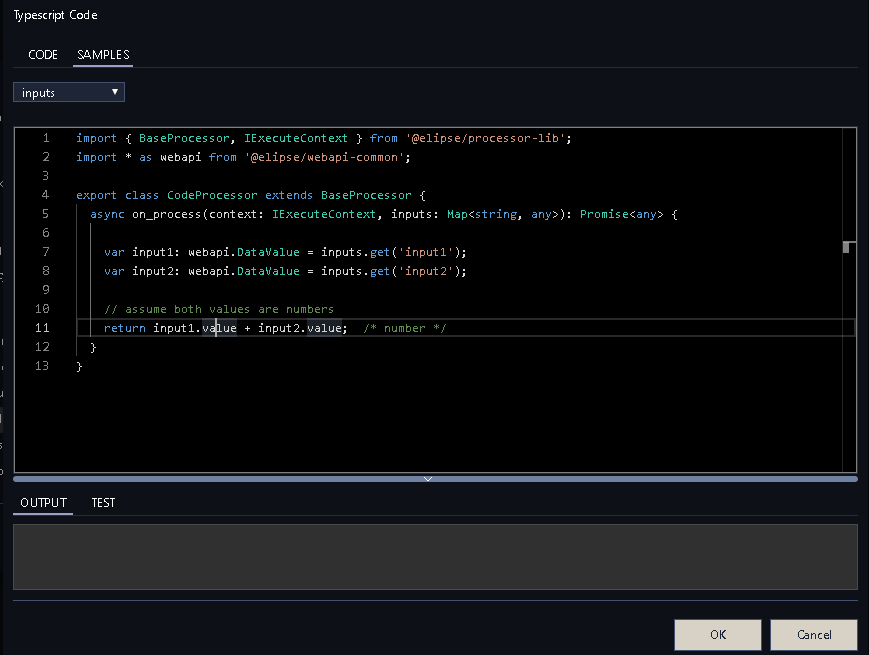
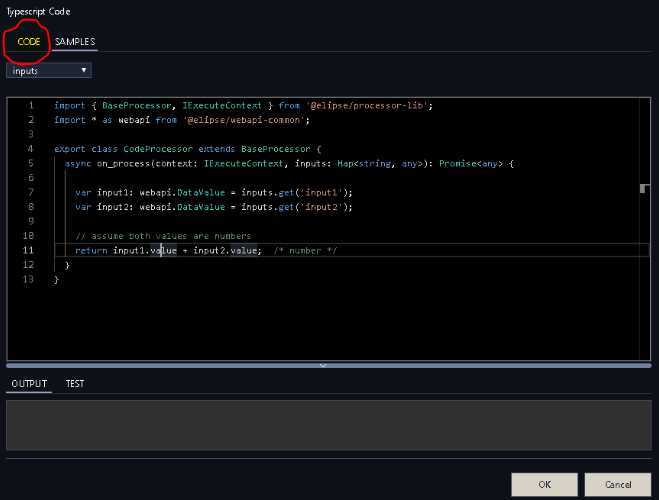
Em seguida selecionei o TypeScript e cliquei no campo Code em “…” onde tenho a seguinte janela:
Contudo, não consigo editar o código por ai e não achei outro lugar onde poderia editar.
Poderiam me ajudar com a criação desse typescript ou fornecer algum material com exemplos de utilização?
Desde já agradeço a atenção!